微信又有逆天改版,这次又要注意什么?(附头图制作新解)

9月25日,微信6.7.3 iOS版正式更新了!而就在9月22日,微信6.7.3安卓内测版就已经开始改版了。
首当其冲的就是微信订阅号信息流模式的重大更新,不仅新增常读订阅号,还把订阅号头条变成了次条。
绝对能吓出一身冷汗!
今年6月的时候,微信才针对订阅号展现形式进行过大改版,图文消息按照推送的时间顺序,以“标题+头图”的形式直接展现,点击即可阅读,大家称之为“订阅号信息流”。

这次,那就更猛了。
1. 新增“常读的订阅号”

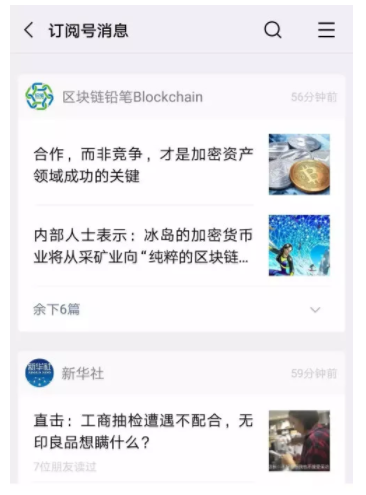
更新后,打开“订阅号消息”,订阅号信息流最上方新增了一个公众号入口——「常读的订阅号」。
这里会显示你经常阅读的订阅号,点击即可进入,目前不能手动调整显示的公众号,只能系统智能更新。而且,更新时间越近的公众号在常读栏排列位置越靠前。
根据每个人的阅读情况,常读公众号的个数会有不同,但最多会有12个常读公众号。其中如果有未读推文,订阅号图标左下角会显示绿色圆点,提示打开阅读。
很明显,这里肯定将是一个运营者必争的黄金展示位。
2. 头图被弱化,猝不及防

微信今年在头图显示上多次改版,每次都是大动作,上一次的改版突出了头图显示。而这一次,真的是猝不及防。
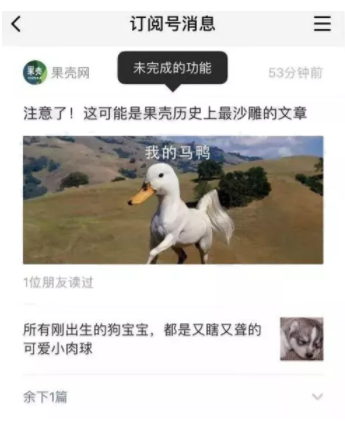
更新后,订阅号在瀑布流页面中不再显示完整头图。
绝大多数普通粉丝看到的是和次条一样的小正方形区域,公众号的星标和常读的粉丝才可看到之前900x383px尺寸的封面大图,头图的作用一下子就被弱化了。
而且,大伙的头图又要重新设计了。还有考虑所有手机及各个版本微信的显示。
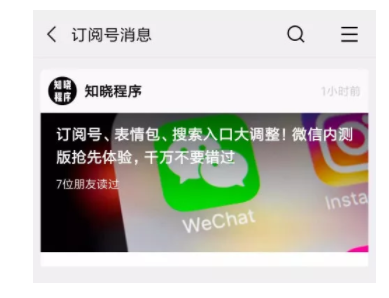
3. 头条大图显示时,标题位置变化

对于星标/常读的订阅号来说,粉丝可看到900x383px尺寸的大图,不过这里不再有单独的标题呈现区域。头条标题的位置从之前头图正上方,改为头图内上方,白色标题文字在图片上显示。
而且,之前一直在左下角的“xx位朋友读过”也从头图外下方改为头图内,位于标题的下方,显示更为突出。
总而言之,想让公众号获得更多的展示和点击,无疑就需要更加重视这两点:
1)提升公众号内容质量,促进公众号的打开和粘性,让它更有机会进入【常读的订阅号】;
2)之后除了引导用户关注点赞,还要不断提醒用户将自己设为星标订阅号。如果不想错过「木木老贼」公众号的更新内容,请顺手打个星标。
另外,微信更新后,头图又要怎么做呢?
首先,头图尺寸一定要了解。
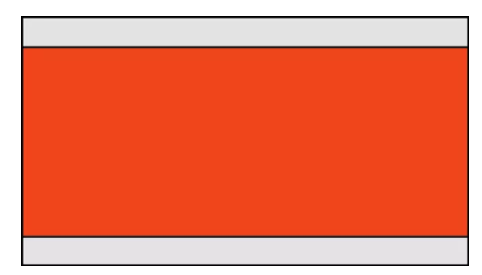
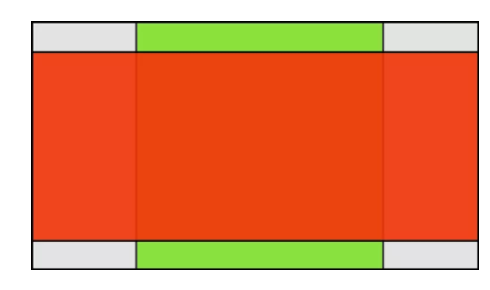
最初,微信头图尺寸比例为16:9,基本就是900X500。而上一次改版后的头图尺寸为2.35:1,基本是900X383。如下:

灰色区域为旧版头图封面图显示画面,比例为900*500px;
红色区域为上一次改版后头图封面图显示画面,比例为900*383px。
如果再加上这一次微信改版后的封面尺寸,就是这样的。

红色区域也是公众号的星标和常读的粉丝才可看到900x383px尺寸的封面大图;
绿色区域为为非头条头图封面图显示画面,也是这一次改版后头图尺寸,比例为500*500px。(当然,这个区域不一定在中间,大家可以自由裁剪1:1比例尺寸)
为照顾所有微信版本大部分用户,我们在微信后台还是按照900x500px的尺寸上传,现在微信后台会提供900x383px(也就是2.35:1)和500x500px(也就是1:1)这2个尺寸进行裁剪。
也就是对应了这次更新后头图的2种展现形式。

知道了这些,如何设置头图尺寸呢?
在全部版本更新完成之前,我们要考虑所有手机及各个版本微信的显示,保证一个封面图能被最大化利用。
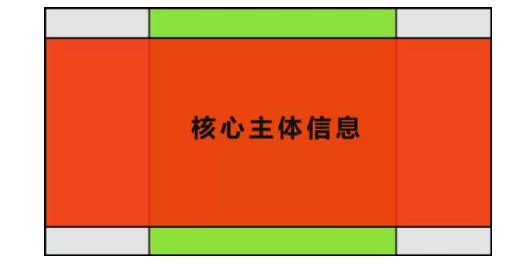
所以,我们制作头图可以用如下灰色区域900*500px的尺寸,然后把主要内容都放在红色900*383px的区域内。

并且,图片最关键的信息尽量是放在中间区域,也就是红色框和绿色框的重合区域。这样就可以在裁剪时保证让所有版本微信用户都能看到关键信息,最大化提高图文打开率。

另外,更新后对于星标/常读的订阅号来说,由于头图的上面部分会被白色标题覆盖,而且标题下方还有一行xx位朋友过,所以要为这些文字留出干净位置,并且头图顶部尽量不要用浅色,最好用深色处理,保证标题能看清。
老贼的建议是,头图保持简洁,重点突出。
总而言之,在头图制作上传时,需要特别注意更新后图片尺寸带来的效果偏差,实操中可以多次检查,多次预览,防止失误。
这样下来,虽然头图版本不停更新,也能保证所有版本微信用户都能看到图片核心信息。
微信官方的说法是:
希望通过这次改版,进一步优化订阅号列表的阅读体验,帮助一些习惯按帐号进行阅读的用户更方便地找到常读帐号。同时,提升总体的用户阅读效率。
我也只能是希望了。
- 上一篇:新媒体人如何选题?
- 下一篇:腾讯官方写论文:微信的技术架构有多复杂
TOP
- 娱乐淘金/
- 行业/
- 政策/
- APP
热门话题
-
网红产品“遛娃神器”被曝存隐患 网购平台仍在售
央视《每周质量报告》曝光被称为“遛娃神器”的儿童轻便童车,抽...
互联网技术
-
事关生死:在医院ICU病房里人工智能可以做什么?
在医院的重症监控病房(简称ICU)当中,病情严重的患者需要全天连...
电商
最新科技
-
很远的地方:清晰视界保卫战
文质彬彬的书生,气质非凡的才女,在从前人们的印象里无一不带着...
资讯视频
- 财经 京东吞下1号店 刘强东打的什么算盘?今天凌晨,国内电商企业京东商城和沃尔玛宣布达成一系列深度战略合作。通过整合双方在电商和零售领域的巨大...
- 习近平视察“互联网之光”博览会国家主席习近平16日在浙江省乌镇视察“互联网之光”博览会。习近平强调,互联网给人们的生产生活带来巨大变...
- 他花了百万美元,买下色情网站,为了造飞碟!“飞碟音响”的想法,来自于Allen(张海星)和好朋友Steven(朱田俊)一次在港式茶餐厅的闲聊。他们看见一...
- 京东618用30架无人机表演高科技飞行秀近日,为迎接京东618全民购物的狂欢节,京东数码携手亿航无人机在北京上演了一场与众不同的无人机编队表演,...
- 华为荣耀8曝光 小米自行车发布华为荣耀8曝光 小米自行车发布 富士康收购夏普 魅族又要办演唱会













